Wusstest du, dass es einen definierten Wert gibt für das Kontrastverhältnis? So gilt gemäss WCAG 2.0 für die Konformitätsstufe AA beispielsweise bei grossem Text ein Mindest-Kontrastverhältnis von 3:1, bei normalem Text liegt dieses Verhältnis bei 4,5:1.
Doch wie misst man dieses Kontrastverhältnis? Keine Sorge, du musst nicht mit komplizierten Berechnungen und Werten jonglieren. Es gibt zahlreiche Programme und Tools, mit denen du das automatisch messen kannst. Hier eine Auswahl an Tools und Software.
Contrast Checker von WebAIM
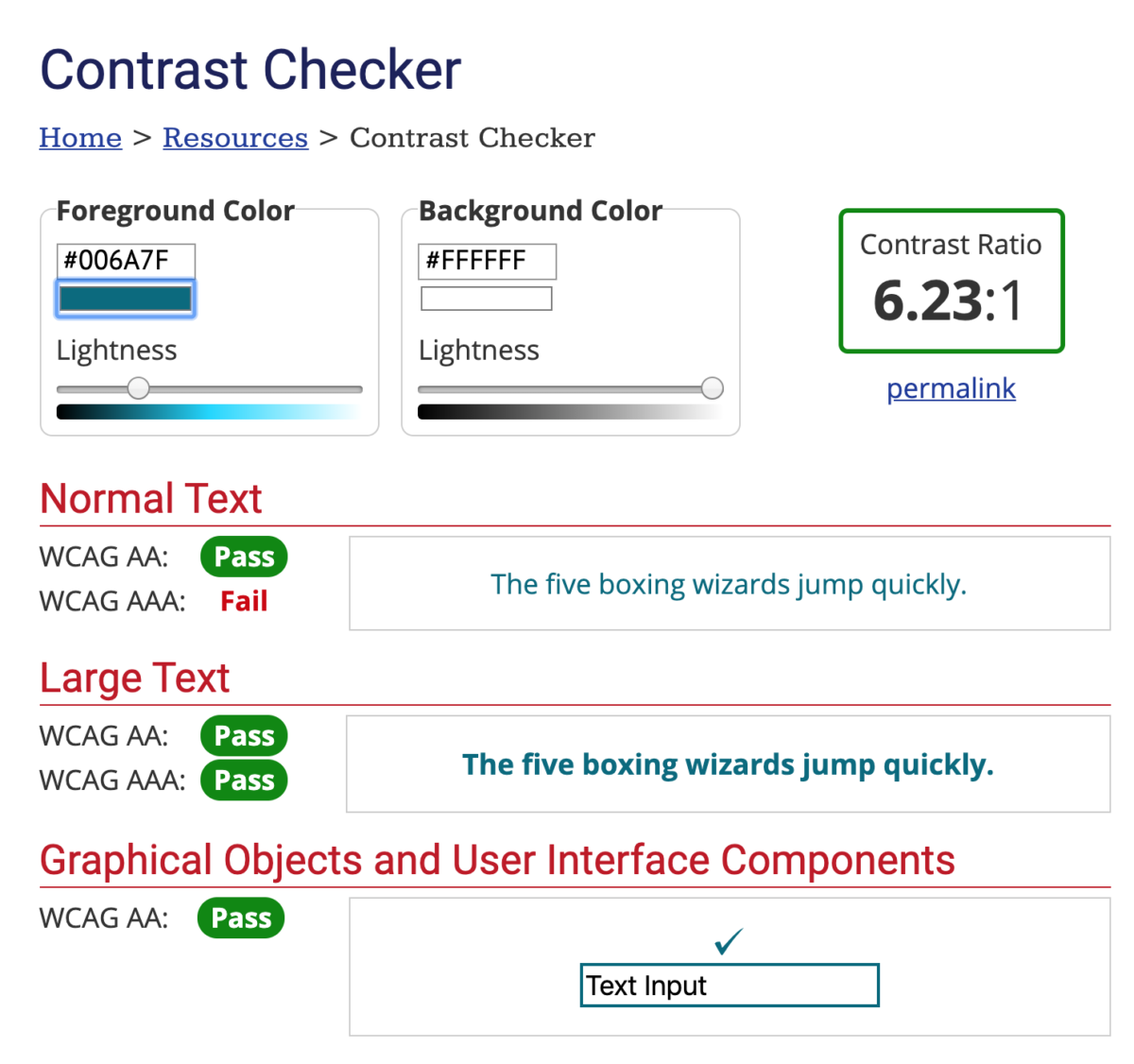
Der Contrast Checker von WebAIM ist ein Online-Prüftool, um das Kontrastverhältnis zu testen. Du musst nichts weiter tun, als die Hexadezimalcodes der Text- und Hintergrundfarben einzugeben. Anschliessend erhältst du das Kontrastverhältnis und siehst, ob der Kontrast für die WCAG-Stufen AA oder AAA ausreichend ist.

Schön ist auch, dass du gleich eine Vorschau erhältst, wie Text und Hintergrund zusammenwirken.
Über die Funktion «Lightness» kannst du bei Bedarf den Farbton anpassen. Dies ist zum Beispiel dann nützlich, wenn du den Mindestkontrast nur knapp verfehlst.
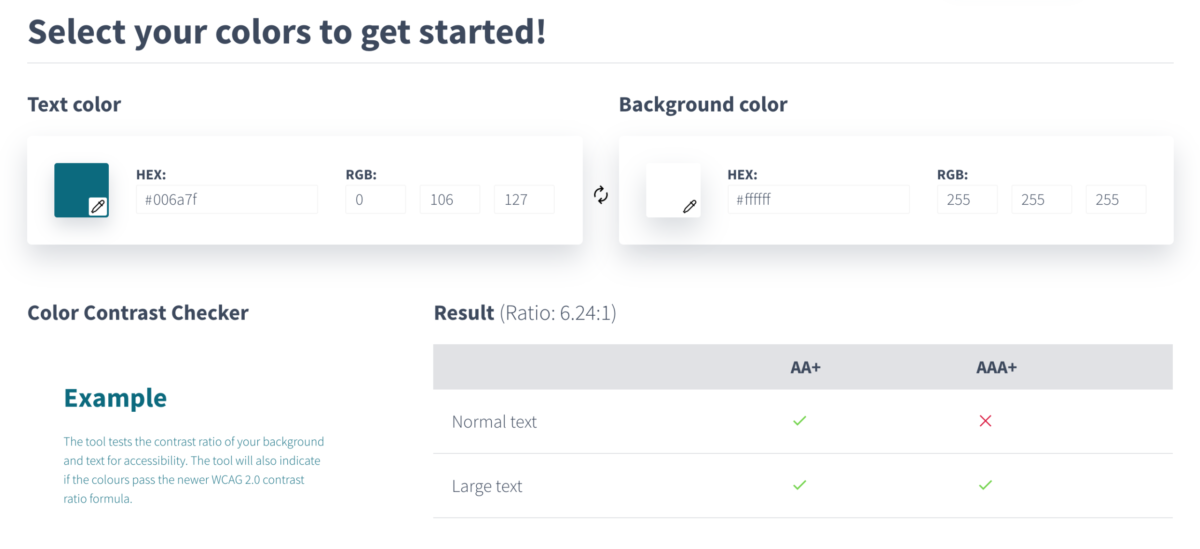
Color Contrast Checker von Monsido
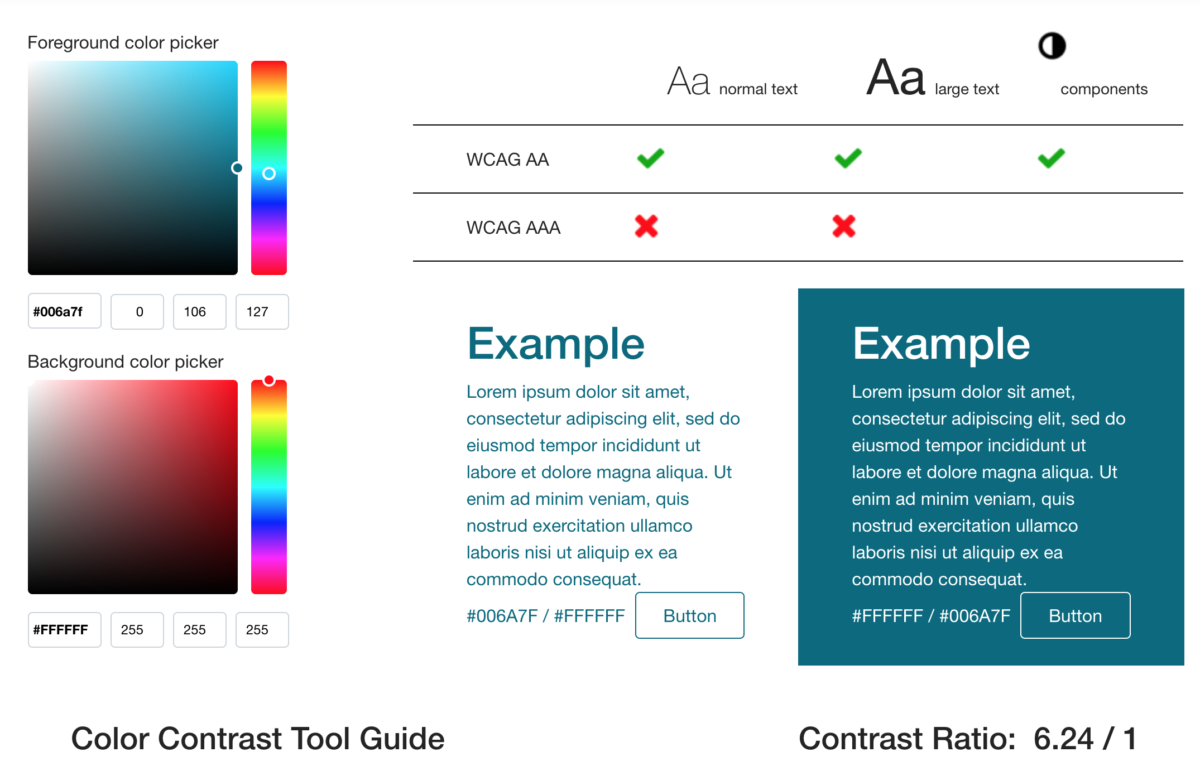
Der Color Contrast Checker von Monsido ist ebenfalls ein Online-Prüftool. Du kannst hier sowohl den Hexadezimalcode als auch die RGB-Werte nutzen.

Zudem kannst du mit dem Color Picker beliebig nach einem besseren Farbton suchen und erhältst unmittelbar den aktuellen Wert des Kontrastverhältnisses.
Contrast Checker von Acart Communications
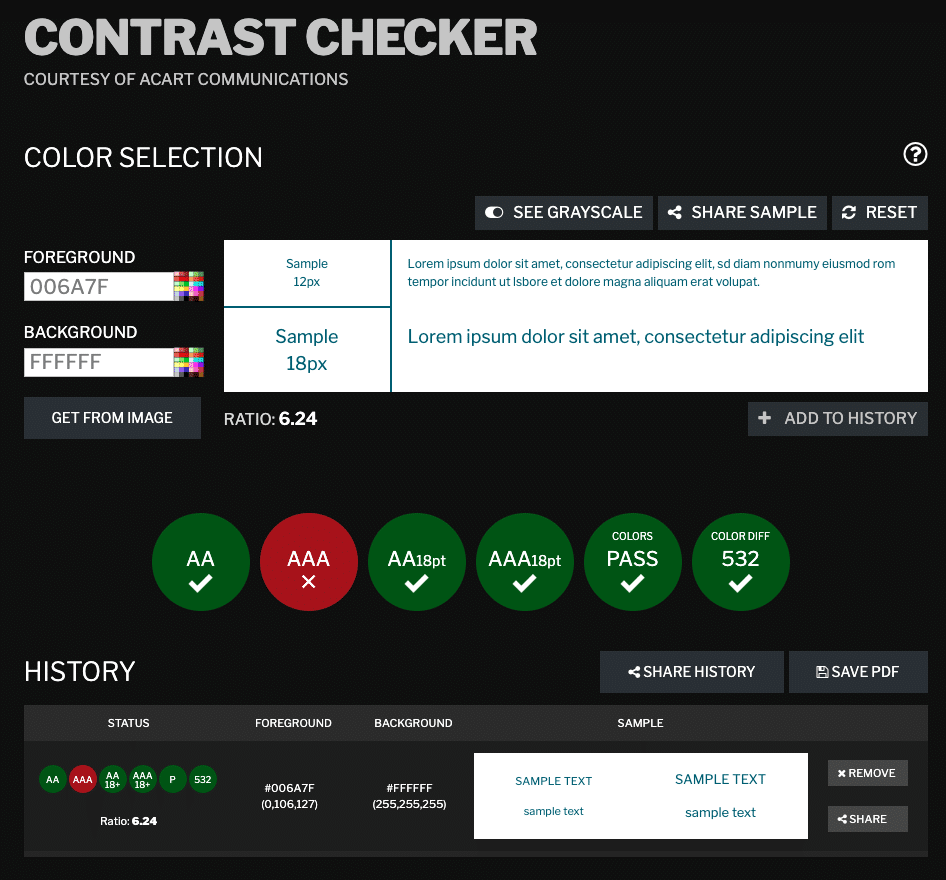
Beim Contrast Checker von Acart Communications kannst du die Farben via Hexadezimalcode, RGB-Werte, aber auch über eine Bilddatei einstellen. Dies ist zum Beispiel hilfreich, wenn du ein Screendesign vorliegen hast und dort die Kontraste überprüfen möchtest.

Neben der Auswertung, wie wir es bereits von anderen Tools kennen, bietet dieses Online-Tool die Möglichkeit, sich das Ganze in Graustufen anzuzeigen sowie eine History anzulegen für die geprüften Farbkombinationen.
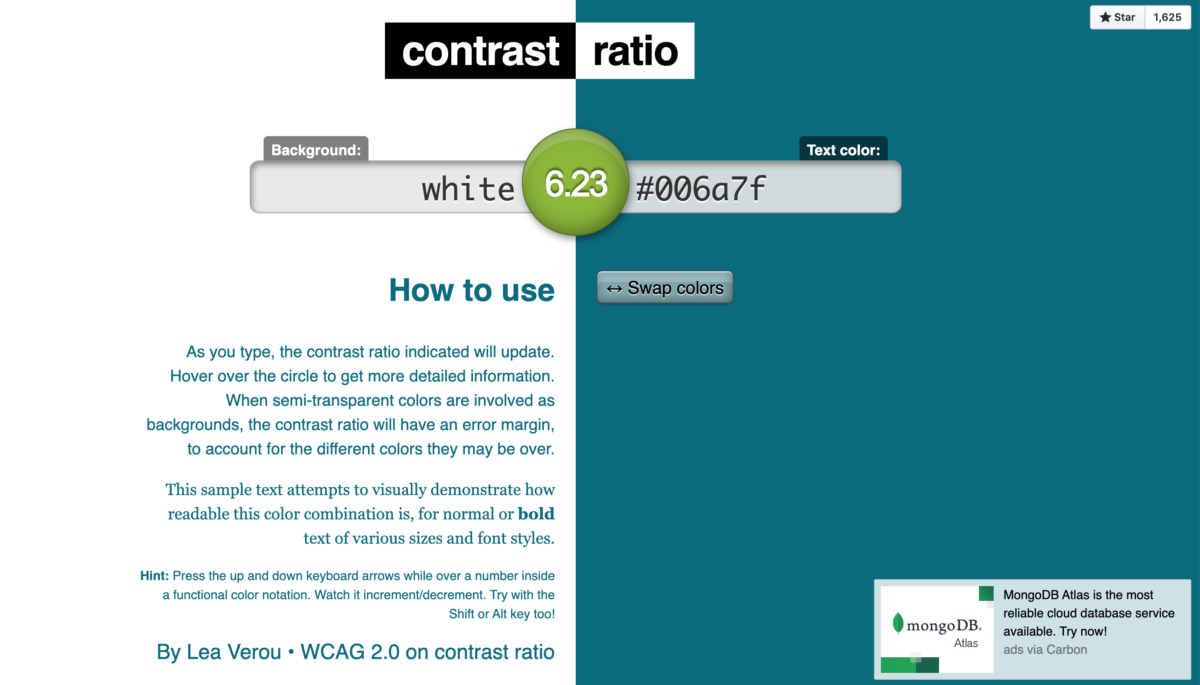
Contrast Ratio von Lea Verou
Wer nach einem einfachen Kontrastverhältnis-Checker sucht, wird bei Contrast Ratio von Lea Verou fündig. Dieses Prüftool ist schlicht gehalten.

Links kannst du den Hintergrund, rechts die Textfarbe eingeben. Du erhältst das Kontrastverhältnis und kannst bei Bedarf auch die Farben umkehren.
Color Contrast Checker von Siteimprove
Genauso simple ist auch der Color Contrast Checker von Siteimprove. Hier kannst du die Farbe entweder mittels HEX oder RGB eingeben.

Du erhältst eine Vorschau deiner Farbkombination als grosser und kleiner Text, siehst das Kontrastverhältnis und ob du damit die Anforderungen der WCAG-Stufen AA oder AAA erfüllst.
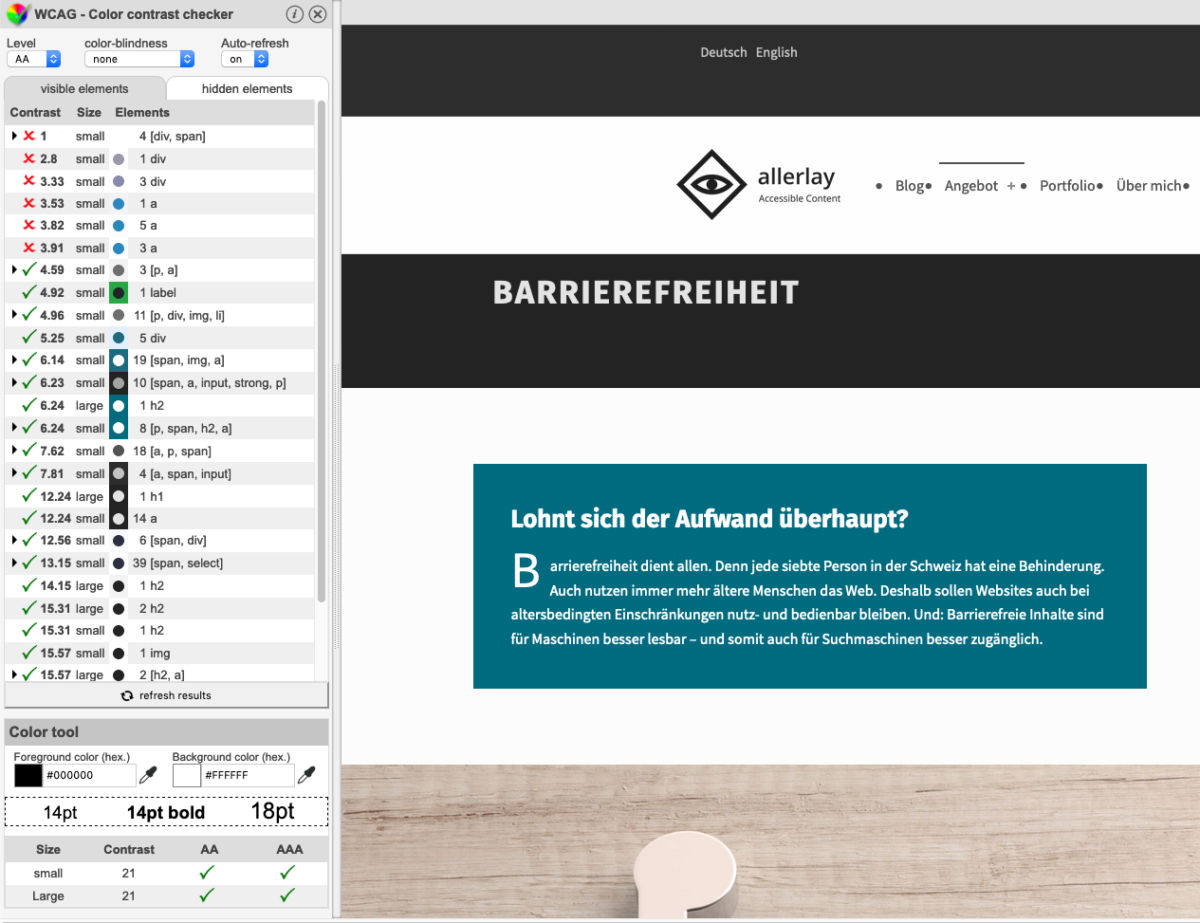
WCAG Contrast Checker – Firefox-Add-on
Der WCAG Contrast Checker von Rumoroso ist ein Add-on für Firefox. Damit kannst du die Farben jeder Website überprüfen. Von jeder Seite wertet der WCAG Contrast Checker die Farben aus und unterscheidet hierbei auch zwischen grossem oder normalem Text.

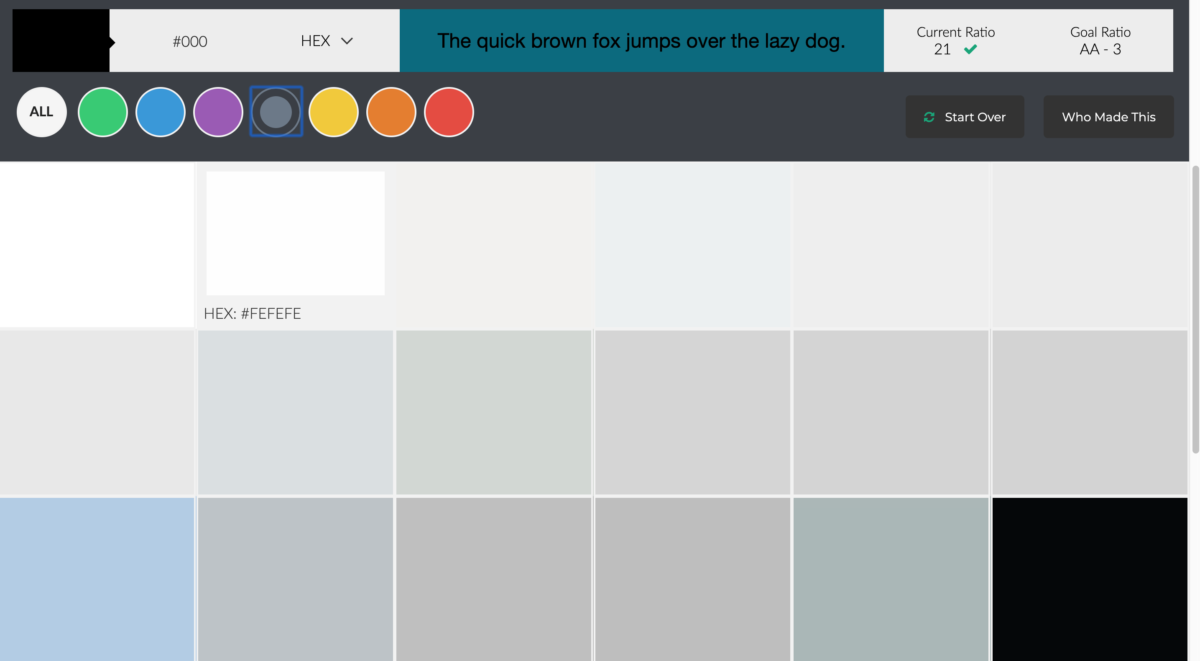
Color Safe
Color Safe hilft Graphikern und Webdesignern, zum gewünschten Hintergrund WCAG-konforme und passende Schriftfarben aus verschiedenen Farbengruppen auszuwählen.

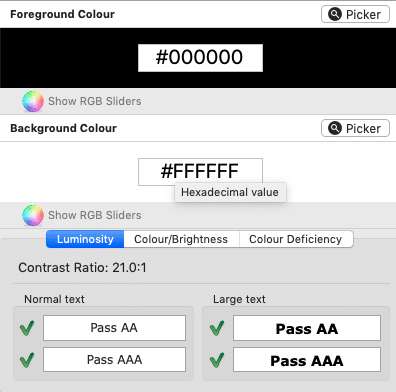
Colour Contrast Analyser
Das Mindest-Kontrastverhältnis gilt nicht nur für Text, sondern auch für andere Elemente wie zum Beispiel Icons oder Rahmen bei Eingabefeldern. Der Colour Contrast Analyser von The Paciello Group eignet sich gut, um bei solchen Elementen das Kontrastverhältnis festzustellen.

Beim Colour Contrast Analyser handelt es sich um ein kostenloses Programm, das es sowohl für Windows, als auch für Mac gibt.
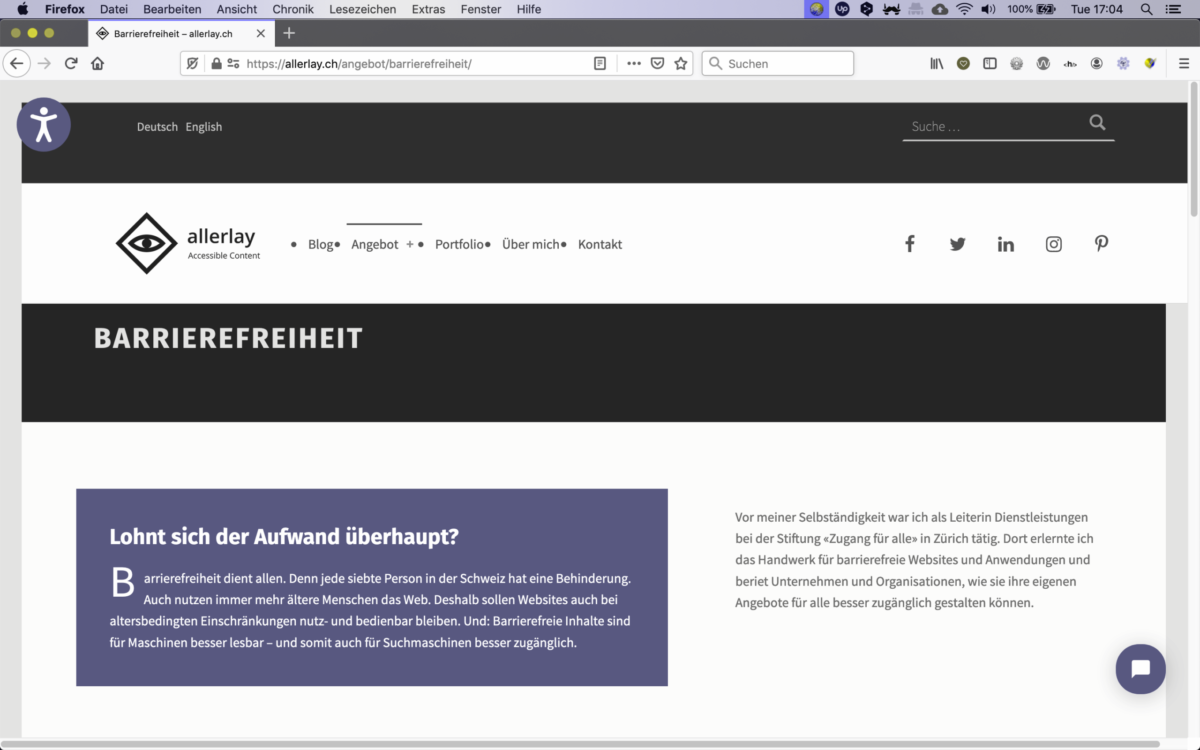
Color Oracle
Wenn du wissen möchtest, wie Menschen mit Farbfehlsichtigkeit die Farben wahrnehmen, erhältst du mit Color Oracle eine Simulation der häufigsten Farbfehlsichtigkeiten.

Color Oracle veranschaulicht, warum das Mindest-Kontrastverhältnis für Menschen mit Sehbehinderung und Farbfehlsichtigkeit so wichtig sind. Und weshalb du Informationen nie alleine durch Farben vermitteln solltest.


Regelmässig News zu Tools und Angeboten erhalten
Möchtest du über weitere nützliche Accessibility-Tools informiert werden? Abonniere meinen Newsletter, um regelmässig Informationen zu Tools und Angeboten zu erhalten.