Ich erinnere mich, wie ich in meinen ersten Referaten und Workshops zu Accessibility sagte: Es ist ein nettes Extra, wenn man auf deiner Website die Schriftgrösse oder Farben anpassen kann. Mit echter Web-Barrierefreiheit hat das aber wenig zu tun.
Widgets sind kein Ersatz für Accessibility-Massnahmen
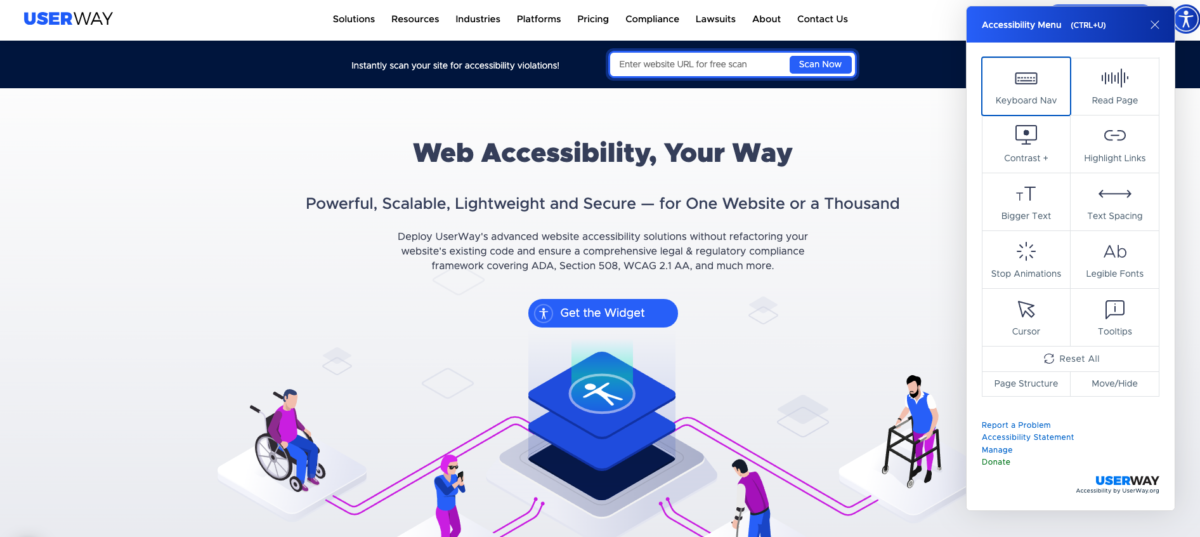
Dasselbe gilt heute für die Accessibility-Widgets. Bei diesen Widgets handelt es sich um einen «Overlay». Sobald du auf das Accessibility-Icon klickst, öffnet sich das Bedienfenster oder legt sich ein Popup über den Inhalt. In diesem Fenster kannst du anschliessend die Darstellung und Bedienung der Website an deine Bedürfnisse anpassen.
Solche Widgets sind Nice-to-Have, aber kein Ersatz für technische, visuelle und inhaltliche Massnahmen, eine Website barrierefrei zu machen.

Warum ein Widget alleine nicht ausreicht
Damit eine Website barrierefrei ist, muss der Inhalt nach den vier Prinzipien der Web Content Accessibility Guidelines WCAG 2.1 wahrnehmbar, bedienbar, verständlich und robust sein.
Diese Widgets können die Wahrnehmbarkeit unterstützen: Die User können den Farbkontrast erhöhen, die Schriftgrösse anpassen oder fokussierte Elemente visuell hervorheben. Letzteres ist zum Beispiel sehr hilfreich, wenn jemand mithilfe der Tabulatortaste von Link zu Link springt. Ohne visuelle Hervorhebung verliert man schnell die Orientierung.
Manche dieser Widgets fügen zudem Alternativtexte zu den Bildern. Dies geschieht mithilfe von künstlicher Intelligenz (AI).
Mit diesen individuellen Anpassungen deckt das Widget ganz viele Bedürfnisse ab – aber längst nicht alle.
Wem das Accessibility-Widget nichts bringt
Menschen mit Behinderungen nutzen oft ihre eigenen technologischen Hilfsmittel. Das kann die Screenreader-Software sein, aber auch ein anderes Eingabegerät statt Maus und Tastatur.
Die Widgets bieten oft Alternativen und Verbesserungen an für blinde und sehbehinderte Personen. Doch diese haben ihren Screenreader oder ein Bildschirmvergrösserungsprogramm.
Diese Anwenderinnen und Anwender brauchen das Widget nicht. Was sie brauchen, ist ein universelles Design und eine funktionstüchtige Technik, die nicht ihrer Software oder ihrem technologischen Hilfsmittel in die Quere kommt.
Dennoch haben Accessibility-Widgets durchaus ihre Daseinsberechtigung.
Für wen das Widget nützlich ist
Zugegeben: Wenn ich von blinden und sehbehinderten Usern spreche, sehe ich oft technikaffine Menschen vor mir wie etwa meinen Kollegen René. Aber natürlich beherrschen längst nicht alle Leute den Computer oder das Smartphone so gut wie er.
Ungeübte Anwender wissen meist nicht, wie sie direkt im Betriebssystem oder im Browser die Schriftgrösse anpassen können. Oder es gibt Menschen mit einer Seheinschränkung, die noch nicht als sehbehindert gelten und keinen Zugang zu den oft teuren Programmen wie ZoomText haben.
Für diese Personen kann das Widget nützlich sein, weil sie direkt auf deiner Website alles so anpassen können, dass der Inhalt für sie gut lesbar und bedienbar wird.
So lange die Accessibility-Widgets also nicht die Bedienung mit technologischen Hilfsmitteln erschweren oder verunmöglichen, können sie durchaus nützlich und eine gute Ergänzung sein.
Dennoch solltest du dich nicht in falscher Sicherheit wiegen.
Das Problem der falschen Sicherheit
Die meisten Anbieter solcher Widgets werben mit Begriffen wie «WCAG-konform» oder «ADA Compliance». ADA steht für «The Americans with Disabilities Act» und ist das geltende Gesetz in den USA, welches die Diskriminierung von Menschen mit Behinderungen verbietet.
Mit diesen Versprechen erwecken die Anbieter den Eindruck: Wer das Widget installiert, hat ganz automatisch eine barrierefreie Website. Das ist falsch.
In der Schweiz ist die Wahrscheinlichkeit gering, dass dich jemand anzeigt, wenn deine Website nicht barrierefrei ist und Menschen mit Behinderungen ausschliesst. Ganz anders sieht es in den USA aus. Hier häufen sich die Klagen, Gerichtsfälle und Bussen.
Doch unabhängig davon, ob du mit einer nicht-barrierefreien Website einen Gerichtsfall riskierst oder nicht: Mit einer barrierefreien Website schliesst du niemanden aus und erreichst somit mehr potenzielle Kundinnen und Kunden.
Accessibility-Widgets als Ergänzung zu anderen Optimierungen
Wenn du meine Blogbeiträge regelmässig liest, kommt dir das sicher schon bekannt vor. Und doch kann ich mich nicht oft genug wiederholen: Um eine Website nachhaltig barrierefrei zu machen, ist es wichtig, die Kriterien von Anfang zu berücksichtigen.
Es reicht aus den obgenannten Gründen nicht, am Ende einfach ein Widget zu installieren. Ein paar Kriterien, die du zu Beginn beachten solltest und die dir kein Widget der Welt abnehmen kann:
- Achte beim Design darauf, dass du dich an gängige Konventionen hältst.
- Achte auf ausreichende Kontraste.
- Setze das Zwei-Sinne-Prinzip um. Ein paar Beispiele: Ergänze Bilder mit aussagekräftigen Alternativtexten. Versehe Videos mit Untertiteln oder Transkriptionen des gesprochenen Inhaltes. Ergänze Videos mit Audiodeskriptionen.
- Und während der Umsetzung, aber auch nach der Liveschaltung: Möglichst viel testen, testen, testen. Das gilt nicht nur für das Coronavirus, sondern auch für Accessibility.
Wenn du dir der Grenzen dieser Accessibility-Widgets bewusst bist und deine Website manuell für Barrierefreiheit optimierst, sind diese Widgets eine gute Ergänzung.

Grosse Unterschiede bei den Anbietern
Sowohl bei den Kosten als auch bei den Funktionen gibt es grosse Unterschiede zwischen den Anbietern. Manche kostenlose Widgets sind mit minimalen Funktionen ausgestattet, die zusätzlichen Features gibt es dann für einen Aufpreis. Manche wiederum machen nichts anderes als eben ein Widget über die Website zu legen, während andere auch mithilfe von AI allfällige Mängel automatisch beheben.
Was die WCAG-Konformität angeht: Je weniger Funktionen ein Widget bietet, desto weniger kannst du erwarten, was die Barrierefreiheit angeht. Bei Anbietern wie Userway und Adally habe ich den Eindruck, dass die kostenlosen Widgets eher ein Marketingmittel sind, um potenzielle Kunden zu erreichen.
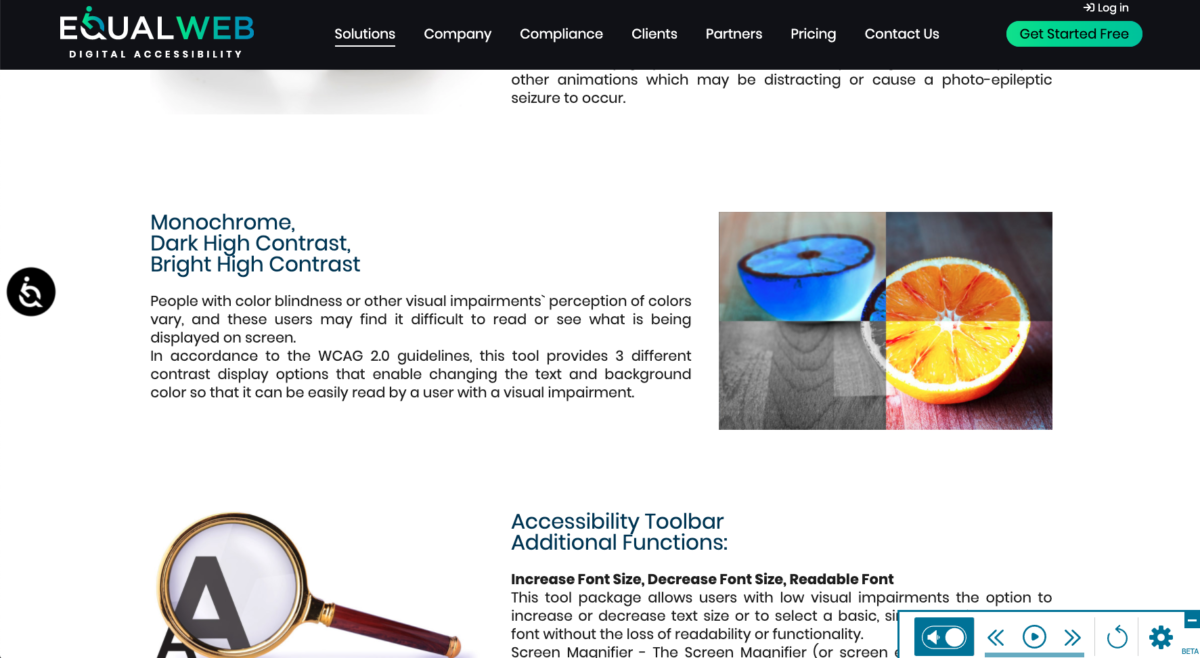
Eine bessere Konformität gibt es bei den kostenpflichtigen Produkten, wie zum Beispiel von Equalweb, avtec, Max Access und accessiBe.
Bei der Wahl des Widgets ist es wichtig darauf zu achten, dass das Widget selbst barrierefrei ist. Man könnte meinen, das versteht sich von selbst. Ein kurzer Test der verschiedenen Varianten zeigt aber, dass nicht alle gleich gut bedienbar sind.
Bei Equalweb stiess ich zum Beispiel auf das folgende Problem: Mittels Tastatur war es mir möglich, die Vorlesefunktion zu aktivieren. Es öffnete sich anschliessend ein Player, der grundsätzlich ebenfalls mit der Tastatur bedienbar ist. Jedoch war es mir nicht mehr möglich, das Widget erneut zu öffnen, um die Vorlesefunktion zu deaktivieren. Sowohl das Aktivieren als auch das Deaktivieren sollte jederzeit nur mit der Tastatur alleine möglich sein.
Bist du daran interessiert, auf deiner Website ein Widget einzubauen? Gerne helfe ich dir dabei, das für dich passende Widget zu finden. Buche jetzt ein kostenloses Gespräch mit mir.