I remember saying in my first presentations and workshops on accessibility: It’s a nice extra when you can adjust the font size or colors on your website. But this has little to do with real web accessibility.
Widgets are no substitute for accessibility measures
The same is true today for accessibility widgets. These widgets are an “overlay”. As soon as you click on the accessibility icon, the control window opens, or a popup appears over the content. In this window, you can then adapt the presentation and operation of the website to your needs.
These kinds of widgets are nice-to-have but are no substitute for technical, visual, and content measures to make a website accessible.

Why a widget alone is not enough
For a website to be accessible, the content must be perceivable, usable, understandable, and robust according to the four principles of the Web Content Accessibility Guidelines WCAG 2.1.
These widgets can support perceptibility: Users can increase color contrast, adjust the font size, or visually highlight focused elements. The latter is very helpful, for example, when someone jumps from link to link using the Tab key. Without visual highlighting, users quickly lose their orientation.
Some of these widgets also add alternative text to the images. This is done using artificial intelligence (AI).
With these individual adjustments, the widget covers many needs – but by no means all of them.
To whom the Accessibility widget is useless
People with disabilities often use their assistive technologies, such as screen reader software but also another input device instead of mouse and keyboard.
The widgets often offer alternatives and improvements for blind and visually impaired people. But they have their screen reader or a screen enlarger.
These users do not need the widget. What they need is a universal design and a working technique that doesn’t interfere with their software or assistive technologies.
Nevertheless, accessibility widgets do have their justification for existence.
For whom the widget is useful
I must admit: When I talk about blind and visually impaired users, I often see technology-oriented people in front of me, such as my colleague René. But of course, not everyone is as proficient with computers or smartphones as he is.
Less proficient users usually do not know how to adjust the font size directly in the operating system or browser. Or there are people with a visual impairment who are not yet considered visually impaired and do not have access to the often expensive programs such as ZoomText.
For these people, the widget can be useful because they can customize everything directly on your website to make the content easy to read and use for them.
So as long as accessibility widgets do not interfere with their assistive technologies, they can be quite useful and a good addition.
However, you should not be too sure about having an accessible website just by using a widget.
Widgets lead to false security
Most providers of such widgets advertise with terms like “WCAG-compliant” or “ADA Compliance”. ADA stands for “The Americans with Disabilities Act” and is the current law in the USA that prohibits discrimination against people with disabilities.
With these promises, the providers create the impression: Whoever installs the widget automatically has an accessible website. Which is wrong.
In Switzerland, the chances are low that someone will sue you if your website is not accessible and excludes people with disabilities. The situation is entirely different in the U.S. The numbers of lawsuits, court cases, and fines are increasing.
But regardless of whether you risk a lawsuit with a non-accessible website or not: With an accessible website you do not exclude anyone and thus reach more potential customers.
Accessibility widgets to support other optimizations
If you read my blog posts regularly, you will probably already be familiar with this. And yet I can’t repeat myself often enough: To make a website sustainably barrier-free, it is crucial to consider the criteria from the beginning.
For the reasons mentioned above, it is not enough to simply install a widget once your website is online. Here are a few criteria that you should consider at the beginning and that no widget in the world can do for you:
- When designing, make sure that you adhere to standard conventions.
- Pay attention to sufficient contrasts.
- Implement the two senses principle. A few examples: Add alternative texts to images. Provide videos with subtitles or transcriptions of the spoken content. Add audio descriptions to videos.
- And during the implementation, but also after going live: testing, testing, testing. Testing is not only crucial during a pandemic, but also for your accessibility project.
If you are aware of the limitations of these accessibility widgets and manually optimize your website for accessibility, these widgets are a good addition.

Major differences among the providers
There are significant differences between the providers in terms of both costs and functions. Some free widgets are equipped with minimal features; the additional features are then available for an additional charge. Some do nothing more than placing a widget on the website, while others use AI to fix any accessibility issues automatically.
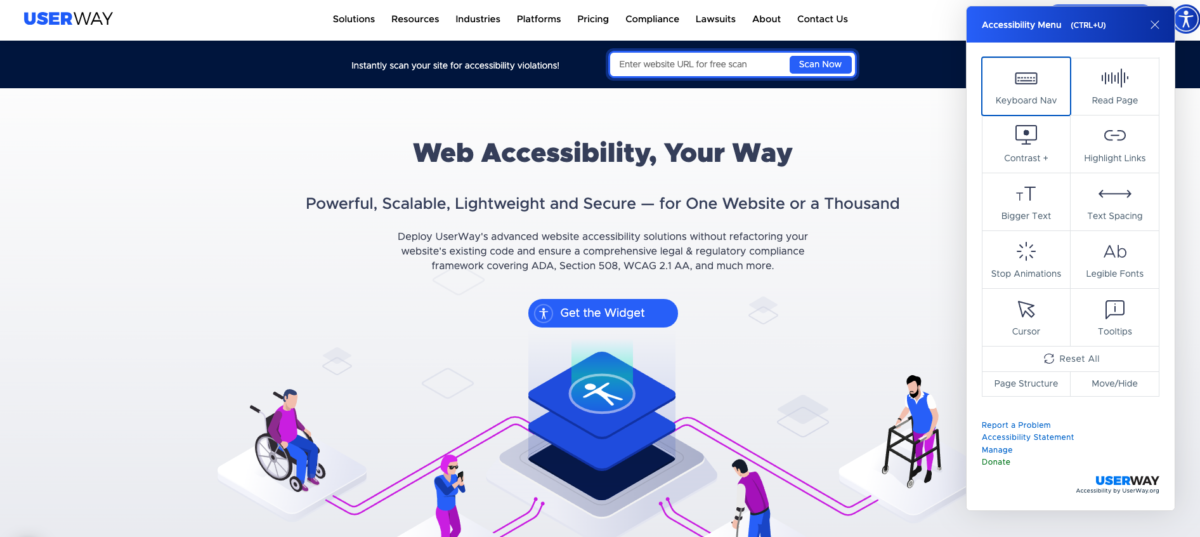
As for WCAG compliance, the fewer features a widget offers, the less you can expect in terms of accessibility. With providers like Userway and Adally, I feel that free widgets are more of a marketing tool to reach potential customers.
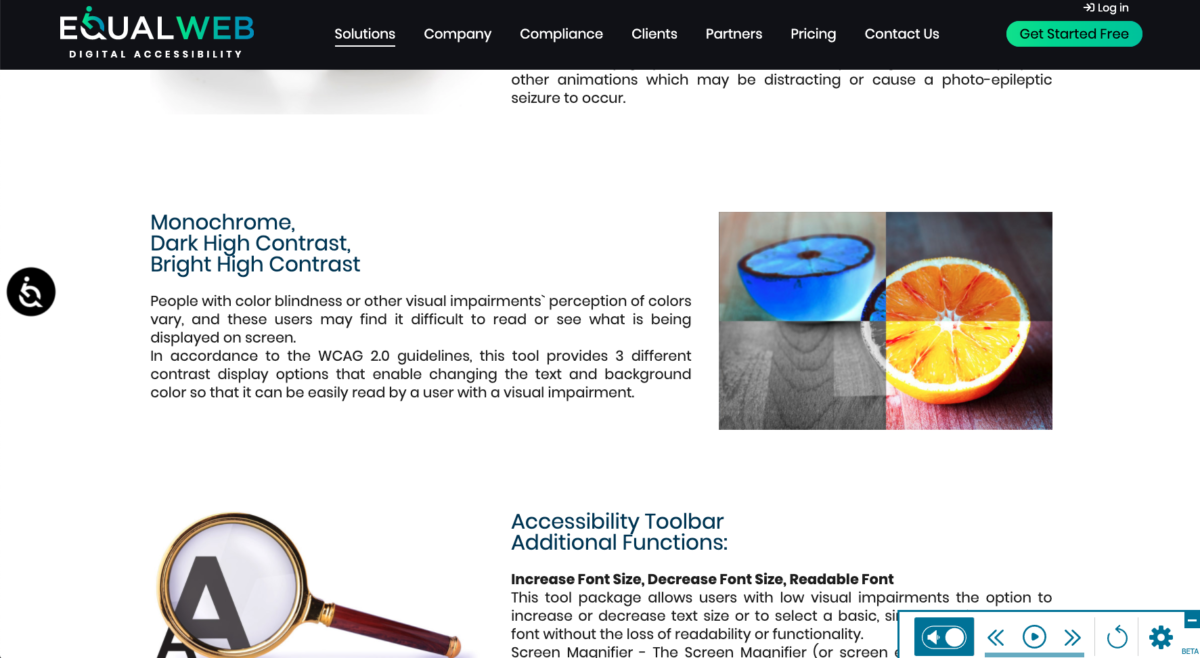
There is better compliance with paid products, such as those from Equalweb, avtec, Max Access, and accessiBe.
When choosing a widget, it is essential to make sure that the widget itself is accessible. You might think that is obvious. However, a short test of the different widgets shows that not all are equally easy to use.
With Equalweb, for example, I came across the following problem: Using the keyboard, I was able to activate the read-aloud function. Afterward, a player opened, which can also be operated with the keyboard. However, it was no longer possible for me to open the widget again to disable the read-aloud function. Enabling and disabling should be possible at any time by using the keyboard alone.
Are you interested in adding a widget to your website? I would be happy to help you find the right widget. Book a free consultation with me now.