Yes, it can be a nice extra when you let users adjust the font size or the color theme on your website, especially for users who are not technic savvy. But offering these options has little to do with real web accessibility.
Overlays are not a substitute for accessibility measures
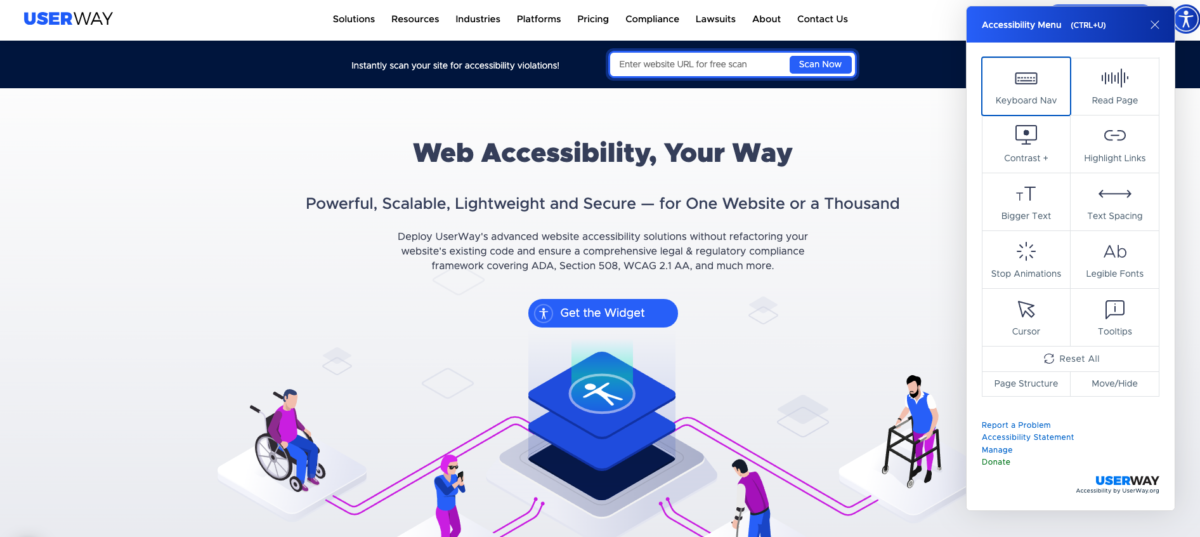
When we take a closer look at these accessibility widgets, we realize that that’s basically what they do: They are an overlay and let your website visitors adjust the font size and other design changes. These overlays are in the best case a nice-to-have but in most cases they make a website even less accessible when you add them to your website. They are by no means a substitute for accessibility measures and won’t help you make your website WCAG-compliant.

Why a widget alone is not enough
For a website to be accessible, the content must be perceivable, usable, understandable, and robust according to the four principles of the Web Content Accessibility Guidelines WCAG 2.1.
These widgets can support perceptibility: Users can increase color contrast, adjust the font size, or visually highlight focused elements. The latter is very helpful, for example, when someone skips from link to link using the Tab key. Without visual highlighting, users quickly lose their orientation.
Some of these widgets also add alternative text to the images. This is supposedly done by using artificial intelligence (AI). The problem here is that it always depends on the context and situation what type of alt text is needed for an image. In some cases a decorative image must not have an alt text at all.
With these individual adjustments, the widget covers some needs – but by no means all of them.
To whom the Accessibility widget is useless
People with disabilities often use their assistive technologies, such as screen reader software but also different input device instead of mouse and keyboard.
The widgets often offer alternatives and improvements for blind and visually impaired people. But these users usually have their own screen reader software or a screen enlarger.
They don’t need the widget. What they need is a universal design and a working technique that doesn’t interfere with their software or assistive technologies.
Widgets lead to false security
Most providers of such widgets advertise with terms like “WCAG-compliant” or “ADA Compliance”. ADA stands for “The Americans with Disabilities Act” and is the current law in the USA that prohibits discrimination against people with disabilities.
With these promises, the providers create the impression: Whoever installs the widget automatically has an accessible website. Which is wrong.
In Switzerland, the chances are low that someone will sue you if your website is not accessible and excludes people with disabilities. The situation is entirely different in the U.S. The numbers of lawsuits, court cases, and fines are increasing.
But regardless of whether you risk a lawsuit with a non-accessible website or not: With an accessible website you do not exclude anyone and thus reach more potential customers.
Accessibility widgets: More harm than good
If you read my blog posts regularly, you will probably already be familiar with this. And yet I can’t repeat myself often enough: To make a website sustainably barrier-free, it is crucial to consider the criteria from the beginning.
For the reasons mentioned above, it is not enough to simply install a widget once your website is online. Here are a few criteria that you should consider at the beginning and that no widget in the world can do for you:
- When designing, make sure that you adhere to standard conventions.
- Pay attention to sufficient contrasts.
- Implement the two senses principle. A few examples: Add alternative texts to images. Provide videos with subtitles or transcriptions of the spoken content. Add audio descriptions to videos.
- And during the implementation, but also after going live: keep testing your website to make sure that your website stays compliant.
Conclusion
As of today, it is impossible to make a website accessible just by adding a single line of code and AI. In my tests, I also found that these accessibility widgets actually made a website less accessible. For example, because these overlays cannot be operated by using the keyboard at all. With Equalweb, for example, I came across the following problem: Using the keyboard, I was able to activate the read-aloud function. Afterward, a player opened, which can also be operated with the keyboard. However, it was no longer possible for me to open the widget again to disable the read-aloud function. Enabling and disabling should be possible at any time by using the keyboard alone. Other overlays add disruptive alternative texts for decorative images.
After years of dealing with accessibility overlays, I strongly advise against using them. Are you interested in ways to make your website really accessible? Book a free consultation with me now.